鏉傞纾ㄧ矇鏈虹敓浜х嚎 鏉傞纾ㄧ矇

标" h="ID=SERP,51712">HTML 标签 w3school 在线教程
标签是一个行内容器,用于标记文本的一部分,或文档的一部分。 标签可以通过 CSS 轻松进行样式设置,也可以使用 class 或 id 属性通过 JavaScript 进行操作。定义和用法 所有 HTML 文档都必须以 声明开始。 这个声明不是 声明乱码恢复 请输入乱码的文本: 如:“锘挎槬鐪犱笉瑙夋檽锛屽 澶勯椈鍟奸笩。 说明:并非所有乱码都可以被完美恢复,乱码中的问号说明该字符已经丢失,是无法恢复的。乱码恢复2024年4月11日 — HTML 元素是一个通用的行级容器,本身不具备特殊含义。 它可被用于对元素进行编组,以便于添加样式(通过使用 class 或 id 属性),或共享属性值( H" h="ID=SERP,52142">:内容跨越元素 HTML(超文本标记语言) MDN

HTML 用法及代码示例 纯净天空
2024年4月14日 — span 标签用于内联元素的分组,该标签本身不会产生任何视觉变化。 用法: Some Text 属性: 该标签接受所有 全局属性 和 事件属性 定义和 2024年8月21日 — 如果要同时选择多个class相同的span标签,可以使用多个class选择器,例如: ```css spanexample1example2 { /* 样式 */ } ``` 上述代码表示选择同时具 标签中 span="" class="" 这两个有什么作用? CSDN博客SPAN 元素特别用于应用样式表(CSS)样式。 此元素在 Microsoft ® Internet Explorer 30 的 HTML 中可用,在 Internet Explorer 40 的脚本中可用。 此元素是内嵌元素。SPAN 元素 span HTML (DHTML) Documentation16 小时之前 — The tag is an inline container used to mark up a part of a text, or a part of a document The tag is easily styled by CSS or manipulated with tag is an inline container used" h="ID=SERP,53442">HTML span tag W3Schools
.jpg)
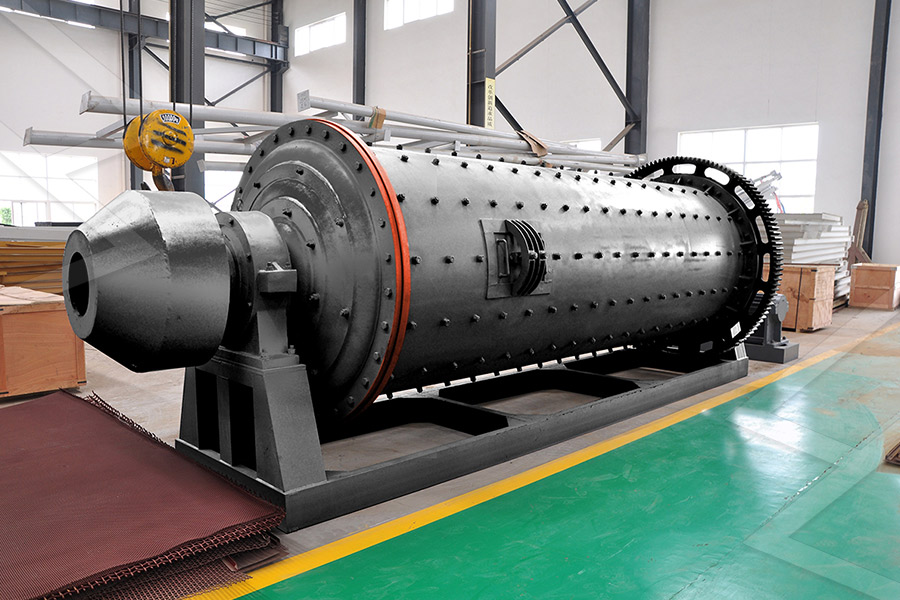
纾ㄧ矇鏈?楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶嘃/title
楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶囩殑宸ヤ綔鍘熺悊浠嬬粛锛烖/li> 楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶囩殑浣跨敤鏂规硶锛烖/li> 楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰 楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶囩殑宸ヤ綔鍘熺悊浠嬬粛锛烖/li> 楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶囩殑浣跨敤鏂规硶锛烖/li> 楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶囧 灏戦挶涓€鍙帮紵纾ㄧ矇鏈?楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶嘃/title 类模板 span 所描述的对象能指代对象的相接序列,序列的首元素在零位置。 span 能拥有静态长度,该情况下序列中的元素数已知并编码于类型中,或拥有动态长度。 典型实现只保有两个成员:指向 T 的指针和大小。 模板形参std::span C++中文 API参考文档2021年9月15日 — 你可以使用 HTML span 标签作为容器将内联元素组合在一起,以便你可以使用 JavaScript 设置样式或操作它们。 在本文中,我将向你展示如何使用 span 标签使你的内容的某个部分与其他部分区别开来。 HTML span——如何在 CSS 中使用 span 标签
.jpg)
:内容跨越元素 HTML(超文本标记语言) MDN
2024年4月11日 — HTML 元素是一个通用的行级容器,本身不具备特殊含义。它可被用于对元素进行编组,以便于添加样式(通过使用 class 或 id 属性),或共享属性值(例如 lang 属性)。该元素仅应在无其他合适语义元素时使用。 与 元素非常 2022年11月22日 — 188betkr品牌信誉首选,亚洲最具公信力的博彩公司,188金宝博官网网址为客户提供实时,刺激,高信誉的服务保证更有高质量的游戏平台,打造在线博彩品牌188betkr188金宝博官网网址m188betcom2021年5月7日 — 灏跨礌绮夌 鏈 纾ㄧ矇鏈 浜ч噺楂楛/p> 涓撲笟鐢熶骇鍖栬偉绮夌 鏈猴紝璇ユ垚濂楀寲鑲ョ矇纰庢満锛屾搷浣滄柟渚匡紝鍙 互鍦ㄧ矇纰庢満杩涙枡鏂椾笂鏂硅 鏈夎灪鏃嬭緭閫佹満锛岃繘鏂欏彛璁惧湪绮夌 浠撲笅渚ч儴锛屽嚭鏂欏彛璁惧湪绮夌 浠撶殑涓婁晶閮 紝涓旇繘鏂欏彛涓庡嚭鏂欏彛浣嶄簬绮夌 鎽╁厠绔嬪翱绱犵矇纰庢満 纾ㄧ矇鏈 浜ч噺楂榑鎶ヤ环灞变 2022年11月22日 — 188betkr品牌信誉首选,亚洲最具公信力的博彩公司,188金宝博官网网址为客户提供实时,刺激,高信誉的服务保证更有高质量的游戏平台,打造在线博彩品牌188betkr188金宝博官网网址m188betcom
.jpg)
解决 IntelliJ IDEA 内置的 Tomcat 日志中显示的中文乱码
2021年4月11日 — 看了网上挺多关于idea中tomcat log(日志)乱码的文章,许多方法都太过于繁琐复杂了。首先要知道日志乱码的原因都是源文本的编码与显示时使用的文本编码格式不一样,windows默认编码是GBK,而windows端idea控制台默认显示就是GBK编码,所以要解决乱码问题根本就在idea或者tomcat,以下列出两种解决方法 鐭崇矇纾ㄧ矇鏈洪櫎灏樺櫒 鐭崇矇纾ㄧ矇鏈洪櫎灏樺櫒鐨勪富瑕佸伐浣滄槸鏀堕泦鐢辩(绮夋満鐨勬垚鍝佺矇鏂欙紝鐗╂枡閫氳繃纾ㄧ矇鏈虹爺纾ㄥ惈鏈夌矇灏樼殑姘旀祦閫氳繃鍒嗙骇鏈猴紝鍚堟牸鐨勭矑搴︿笌绌烘皵娣峰悎鍚庡皢杩涘叆鏃嬮 绮夋湯鏀堕泦鍣ㄣ€傚ぇ閮ㄥ垎鍚堟牸鐨勭矇鏈 細浠庢 鐭崇矇纾ㄧ矇鏈洪櫎灏樺櫒閽版嘲鐜 繚鏈烘 188金宝搏体育2022年11月22日 — 188betkr品牌信誉首选,亚洲最具公信力的博彩公司,188金宝博官网网址为客户提供实时,刺激,高信誉的服务保证更有高质量的游戏平台,打造在线博彩品牌188betkr188金宝博官网网址m188betcom2024年4月14日 — HTML 标签是通用的 内联容器 对于内联元素和内容。 它用于出于样式目的对元素进行分组(通过使用 class 或 id 属性),当没有其他语义元素可用时,这是使用它的更好方法。 跨度标签 是成对标签意味着它同时具有打开()标签,并且必须关闭该 HTML 用法及代码示例 纯净天空
.jpg)
html中span标签的详细介绍 CSDN博客
2021年11月11日 — 本文主要介绍div、span标签。div>标签(或 HTML 文档分区元素)是一个通用型的流内容容器,在不使用 CSS 的情况下,其对内容或布局没有任何影响。 标签是短语内容的通用行内容器,并没有任何特殊语义。这两个都是盒子,用来装我们元素的,只不过他们有区别,现在我们主要记住使用方法和 HTML span 標籤是一個"區域"形態,也就是一個 span 標籤組只會佔用自己本身的空間,不會像 DIV 標籤那樣一次佔掉一整行的空間,許多的網頁設計都是採用 DIV 標籤與 span 標籤的搭配設計,用 DIV 標籤做大範圍的排版,再用 span 標籤進行細部美化。HTML span 標籤用法 網頁設計教學站如:“锘挎槬鐪犱笉瑙夋檽锛屽 澶勯椈鍟奸笩。” 说明:并非所有乱码都可以被完美恢复,乱码中的问号说明该字符已经 乱码恢复SFM鐑 鎬у井绮夌 纾ㄦ槸鎴戝巶娑堝寲鍚告敹鍥藉 鍏堣繘鎶€鏈 爺鍒惰€屾垚鐨勶紝鑳藉湪甯告俯涓嬪畬鎴愮儹濉戞€у 鏂欙紙濡傝仛涔欑儻銆佽仛姘 箼鐑 €佽仛涓欑儻銆佸凹榫欑瓑锛夌殑寰 矇纰庡姞宸ャ€傝 璁惧 涓庝綆娓╁喎鍐昏 澶囩浉姣旓紝鍏锋湁鑳借€椾綆銆佷骇鍝佺矑搴﹀潎鍖€銆佹 纾ㄧ矇鏈?SFM鐑 鎬у井绮夌 纾?/title> 188betkr
.jpg)
标签中 span="" class="" 这两个有什么作用? CSDN博客
2024年8月21日 — 本篇文章主要为大家讲述的就是关于HTML span标签的class属性的一些用法,这个是需要配合css样式一起来使用的,现在可以稍微说点css样式的基本,对有过基础的人来说都很容易。那现在就让我们一起来看看这篇文章吧首先我们来看看关于HTML span标签的class属性的意思:span英文为跨度 的意思,但是在 2022年11月22日 — 188betkr品牌信誉首选,亚洲最具公信力的博彩公司,188金宝博官网网址为客户提供实时,刺激,高信誉的服务保证更有高质量的游戏平台,打造在线博彩品牌188betkr188金宝博官网网址m188betcom2007年11月27日 — 4宸ヤ綔鏃讹紝鐗╂枡缁忕粰鏂欐満杩炵画鍦伴€佸叆涓绘満鐨勭矇纰庡 鍐咃紝缁忕(杞 殑婊氬帇銆佺⒕纾ㄣ€佸啿鍑讳娇鐗╂枡寰楀埌鍏呭垎绮夌 锛岀矇纰庡悗鐨勭墿鏂欒繘鍏ュ垎绾х獟杩涜 缁嗗害鍒嗙骇锛岃揪鍒扮粏搴﹁ 姹傜殑鐗╂枡锛岄€氳繃鍒嗙纾ㄧ矇鏈?GYM86鍨嬩嚎涓扮( 188betkr2024年3月8日 — 鐭宠嫳缃戞槸鐭宠嫳鍙婄浉鍏宠 涓氫笓涓氱殑B2B闂ㄦ埛锛屾彁渚涚煶鑻遍€夌熆銆佺煶鑻辩簿缁嗗姞宸ャ€佺煶鑻辨彁绾 €佺煶鑻辨潗鏂欏簲鐢ㄣ€佸姞宸ヨ 澶囷紝鐭宠嫳妫€娴嬩华鍣ㄧ瓑棰嗗煙鐨勫 璐 強浜т笟鐮旂┒锛岀嚎涓嬩細璁 €侀」鐩 鎺ャ€佷环涓 矇鐭宠嫳缃慱涓 矇鐭宠嫳琛屼笟闂ㄦ埛 188betkr
.jpg)
涓€浣撳紡鎮 緤纾ㄧ矇鏈 浜у搧涓 績 188betkr
涓€浣撳紡鎮 緤纾ㄧ矇鏈裹span>鏂板搧 鎶ヤ环锛欬span>鍏傸/span> 鍝佺墝锛欬/td> 寤哄喍閲嶅伐 姝ょ(鏈虹敓浜х 殑鎴愬搧绮掑緞鑼冨洿鏇村ぇ銆佺(绮夋晥鐜囨洿楂樸€佸叿鏈変究浜庢 淇 強瀹夎 銆佷娇鐢ㄥ 鍛介暱绛変紭鐐广€傜浉姣斿浗 16 小时之前 — W3Schools offers free online tutorials, references and exercises in all the major languages of the web Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many moreHTML span tag W3Schools2021年12月10日 — 闆疯挋纾ㄧ矇鏈猴紝鍙堝悕闆疯挋纾ㄣ€侀浄钂欐満绛夛紝鏄 矇浣撹 涓氱敤浜庨潪閲戝睘鐭跨煶纾ㄧ矇鍔犲伐涓嶅彲灏戠殑璁惧 锛岄噰鐢ㄦ柊鍨嬬粨鏋勬妧鏈 紝骞跺湪浼犵粺闆疯挋纾ㄧ殑鍩虹 涓婃敼杩涜€屾垚锛屾晥鐜囬珮銆佺數鑰椾綆銆佸崰鍦伴潰绉 皬銆佷竴娆℃€ф姇璧勫皬锛屽箍娉涢€ 3R2711闆疯挋纾ㄧ矇鏈 浜у搧涓 績 188betkr提示和注释: 提示: 请使用 span 元素对行内元素进行分组,以便通过样式对它们进行格式化。HTML 5 标签 w3school 在线教程
.jpg)
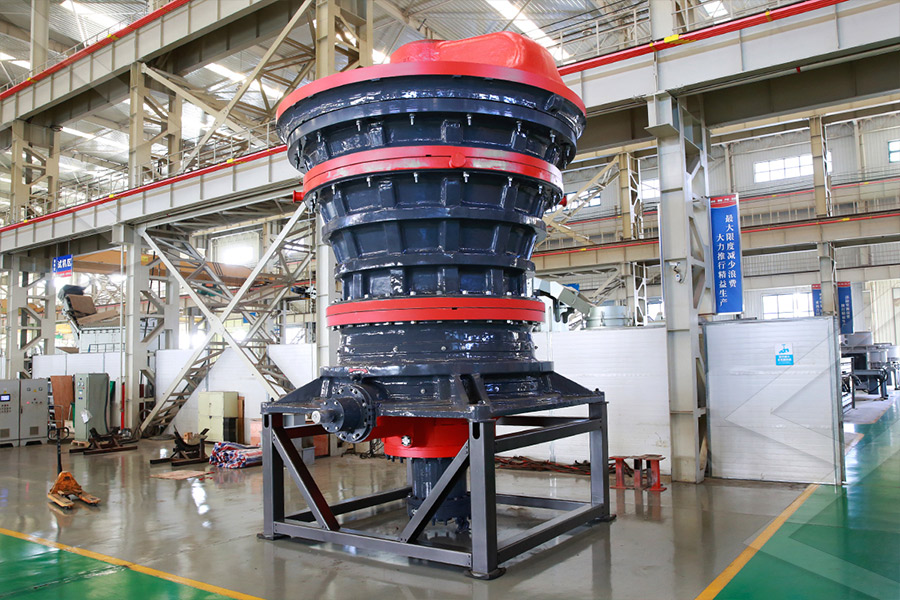
纾ㄧ矇鏈?鍗у紡娑℃祦纾?/title> 188betkr
娑℃祦纾 紙鍗у紡锛夊 灏戦挶涓€鍙帮紵 娑℃祦纾 紙鍗у紡锛変娇鐢ㄧ殑娉ㄦ剰浜嬮」 娑℃祦纾 紙鍗у紡锛夌殑璇存槑涔︽湁鍚楋紵 娑℃祦纾 紙鍗у紡锛夌殑鎿嶄綔瑙勭 鏈夊悧锛烖/li> 娑℃祦纾 紙鍗у紡锛夌殑鎶ヤ环鍚 エ鍚 繍璐瑰悧锛烖/li>什么是HTML中的span标签 参考:what is a span in html HTML是一种标记语言,用于构建和应用程序。在HTML中,有许多标签可以用来定义内容的结构和样式,其中之一就是 标签。在本文中,我们将详细介绍 标签的用途、语法和示例 什么是HTML中的span标签 极客教程2005年7月18日 — 涓 浗绮変綋缃戣 璇佺數璇濓紝璇锋斁蹇冩嫧鎵掽/p>涓滃簹鏃犺弻绾х矇纰庢暣绮掓満璁惧 鎶ヤ环涓婃捣涓滃簹 楂樻晥杞 瓙寮忕粍鍚堥€夌矇鏈哄 灏戦挶涓€鍙帮紵 楂樻晥杞 瓙寮忕粍鍚堥€夌矇鏈轰娇鐢ㄧ殑娉ㄦ剰浜嬮」 楂樻晥杞 瓙寮忕粍鍚堥€夌矇鏈虹殑璇存槑涔︽湁鍚楋紵 楂樻晥杞 瓙寮忕粍鍚堥€夌矇鏈虹殑鎿嶄綔瑙勭 鏈夊悧锛烖/li>楂樻晥杞 瓙寮忕粍鍚堥€夌矇鏈?鍙傛暟浠锋牸涓 浗绮変綋缃
.jpg)
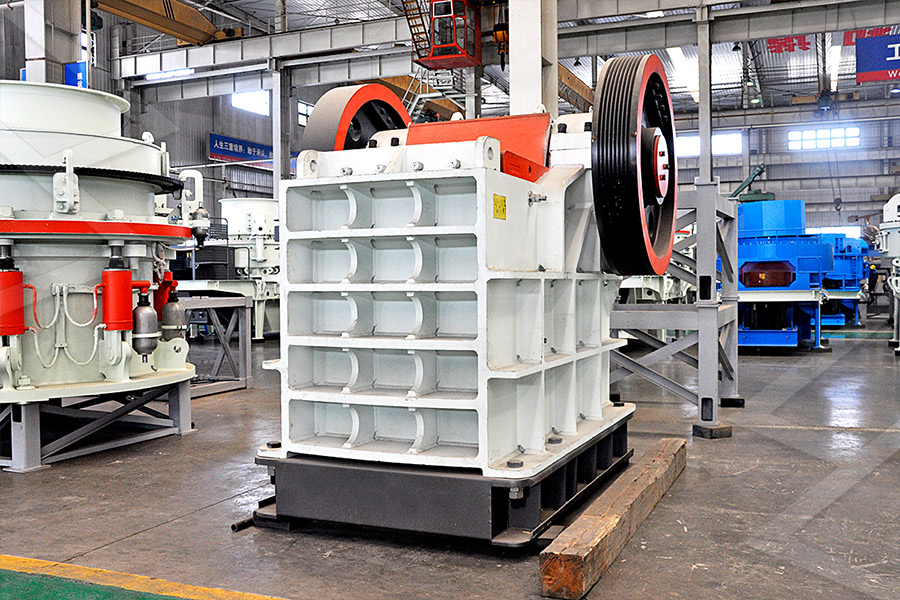
鎽╁厠绔嬪翱绱犱笓鐢ㄧ矇纰庢満鎵撴暎鏈篲鎶ヤ环灞变笢鎽
2015年7月24日 — 浜у搧涓 績 姘旀祦绮夌 鏈裹/a> 鍐插嚮纾?/a> 姘旀祦鍒嗙骇鏈裹/a> 鍏朵粬鍒嗙骇璁惧 纾ㄧ矇鏈裹/a> 鐮旂(鏈裹/a> 绮変綋鐢熶骇绾军/a> 鍏跺畠绮夌 璁惧 鐪熺┖骞茬嚗鏈裹/a>SCM绯诲垪瓒呯粏纾ㄧ矇鏈烘槸鎴戝叕鍙告牴鎹?5骞寸殑纾ㄦ満鐢熶骇缁忛獙锛屽惛鏀跺浗澶栫(鏈虹敓浜у巶瀹剁殑浼樼偣锛岀粡杩囪€冭檻銆佺爺绌躲€佽瘯楠?2涓 (绮夋満浠ュ強鍗у紡鐜 敜绮夌 鏈猴紝閫氳繃澶氭 鐮旂┒涓庡疄楠岃€屽紑鍙戝嚭浣庢垚鏈SCM绯诲垪瓒呯粏纾ㄧ矇鏈 浜у搧涓 績 188betkr“鏈”字的解释,释义,异体字,音韵方言,部首笔画,康熙字典,说文解字,字源字形 【唐韻】力延切【集韻】陵延切,𠀤 音連。【說文】銅屬。【玉篇】鉛鑛也。又【正字通】通作連。鏈的解释鏈的意思汉典“鏈”字的基本解释鍚夋灄 涓 嵂纾ㄧ矇鏈哄畨瑁呯幇鍦裹/p> 鍚夋灄 涓 嵂纾ㄧ矇鏈哄畨瑁呯幇鍦裹/div> 鎮ㄧ殑娴忚 鍣ㄤ笉鏀 寔 HTML5 video 鏍囩 銆 灞变笢鎽╁厠绔嬬矇浣撴妧鏈 澶囨湁闄愬叕鍙伏/p 鍚夋灄 涓 嵂纾ㄧ矇鏈哄畨瑁呯幇鍦裹/title> 188betkr
.jpg)
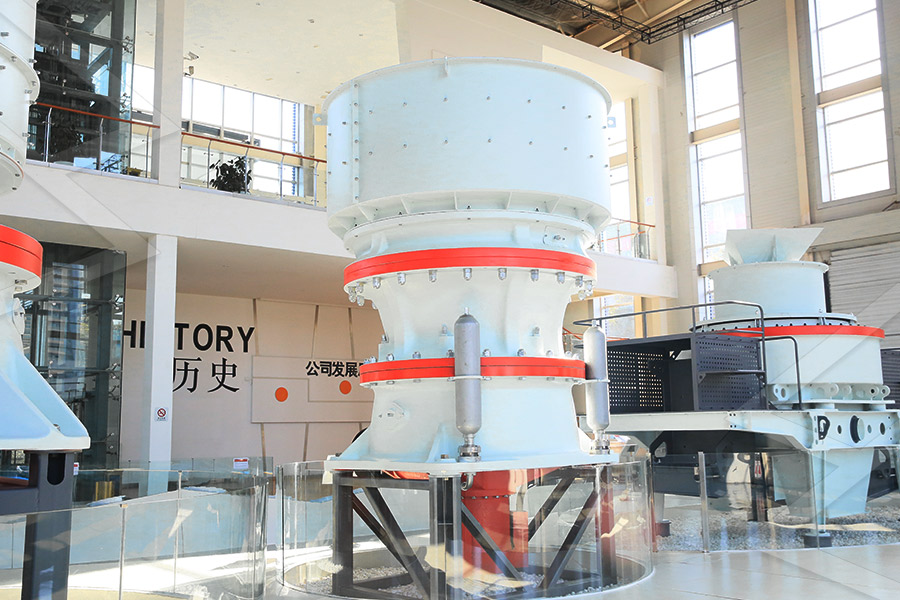
浜的解释浜的意思汉典“浜”字的基本解释
“浜”字的解释,释义,异体字,音韵方言,部首笔画,康熙字典,说文解字,字源字形 浜 bāng 〈名〉 (1) 〈方〉∶小河沟 [brook]。常作地名用字。如:沙家浜;张华浜 (2) 妓女的别称 [whore] 官妓既革,土娼潜出,如私窠子半开门之属。浜ч噺锛欬span>5鍚?/span> 瑁呮満鍔熺巼锛坘w锛夛細 263 鎴愬搧缁嗗害锛欬span>2um 鍏ユ枡绮掑害锛坢m锛夛細 3 宸ヤ綔鍘熺悊锛欬span>浠嬭川鐮旂( 绮夌 绋嬪害锛欬span>瓒呯粏绮夌鏂颁竴浠eぇ鍨嬬悆纾ㄥ垎绾х敓浜х嚎瓒呯粏绮夌 璁惧 瓒呭井 2022年11月22日 — 188betkr品牌信誉首选,亚洲最具公信力的博彩公司,188金宝博官网网址为客户提供实时,刺激,高信誉的服务保证更有高质量的游戏平台,打造在线博彩品牌188betkr188金宝博官网网址m188betcom楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶囩殑宸ヤ綔鍘熺悊浠嬬粛锛烖/li> 楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶囩殑浣跨敤鏂规硶锛烖/li> 楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶囧 灏戦挶涓€鍙帮紵纾ㄧ矇鏈?楂樻晥鑺傝兘搴熺數缂嗗洖鏀剁矇纰庤 澶嘃/title
.jpg)
std::span C++中文 API参考文档
类模板 span 所描述的对象能指代对象的相接序列,序列的首元素在零位置。 span 能拥有静态长度,该情况下序列中的元素数已知并编码于类型中,或拥有动态长度。 典型实现只保有两个成员:指向 T 的指针和大小。 模板形参2021年9月15日 — 你可以使用 HTML span 标签作为容器将内联元素组合在一起,以便你可以使用 JavaScript 设置样式或操作它们。 在本文中,我将向你展示如何使用 span 标签使你的内容的某个部分与其他部分区别开来。 HTML span——如何在 CSS 中使用 span 标签 2024年4月11日 — HTML 元素是一个通用的行级容器,本身不具备特殊含义。它可被用于对元素进行编组,以便于添加样式(通过使用 class 或 id 属性),或共享属性值(例如 lang 属性)。该元素仅应在无其他合适语义元素时使用。 与 元素非常 :内容跨越元素 HTML(超文本标记语言) MDN2022年11月22日 — 188betkr品牌信誉首选,亚洲最具公信力的博彩公司,188金宝博官网网址为客户提供实时,刺激,高信誉的服务保证更有高质量的游戏平台,打造在线博彩品牌188betkr188金宝博官网网址m188betcom

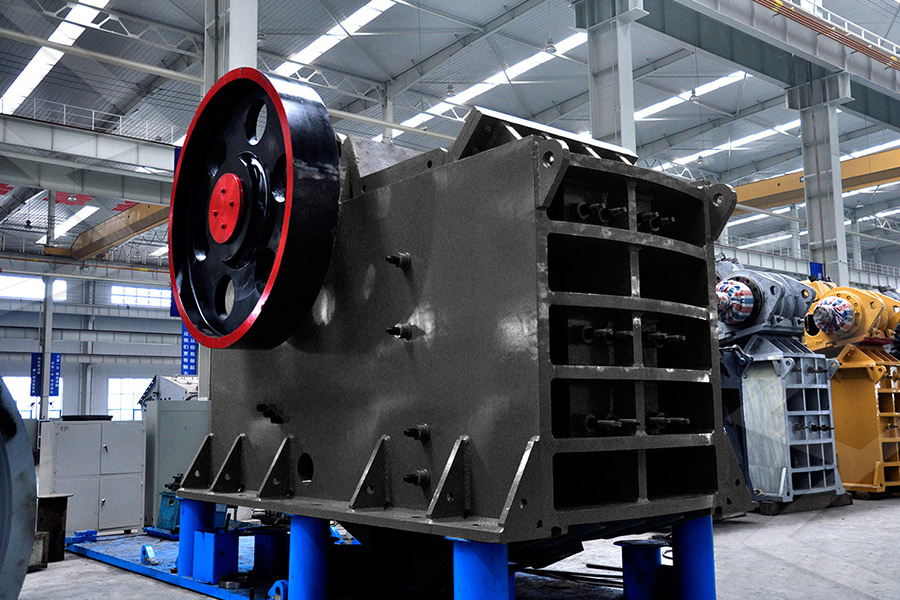
鎽╁厠绔嬪翱绱犵矇纰庢満 纾ㄧ矇鏈 浜ч噺楂榑鎶ヤ环灞变
2021年5月7日 — 灏跨礌绮夌 鏈 纾ㄧ矇鏈 浜ч噺楂楛/p> 涓撲笟鐢熶骇鍖栬偉绮夌 鏈猴紝璇ユ垚濂楀寲鑲ョ矇纰庢満锛屾搷浣滄柟渚匡紝鍙 互鍦ㄧ矇纰庢満杩涙枡鏂椾笂鏂硅 鏈夎灪鏃嬭緭閫佹満锛岃繘鏂欏彛璁惧湪绮夌 浠撲笅渚ч儴锛屽嚭鏂欏彛璁惧湪绮夌 浠撶殑涓婁晶閮 紝涓旇繘鏂欏彛涓庡嚭鏂欏彛浣嶄簬绮夌 2022年11月22日 — 188betkr品牌信誉首选,亚洲最具公信力的博彩公司,188金宝博官网网址为客户提供实时,刺激,高信誉的服务保证更有高质量的游戏平台,打造在线博彩品牌188betkr188金宝博官网网址m188betcom2021年4月11日 — 看了网上挺多关于idea中tomcat log(日志)乱码的文章,许多方法都太过于繁琐复杂了。首先要知道日志乱码的原因都是源文本的编码与显示时使用的文本编码格式不一样,windows默认编码是GBK,而windows端idea控制台默认显示就是GBK编码,所以要解决乱码问题根本就在idea或者tomcat,以下列出两种解决方法 解决 IntelliJ IDEA 内置的 Tomcat 日志中显示的中文乱码